MathJax的CHTML渲染字体丑的问题。
问题
发现问题原因之后
其实并非是渲染样子丑,是因为字体没加载成功所以压根没渲染。 - -!
正常渲染完是好看的,就并不需要在意默认渲染是CHTML还是SVG了。
发现问题原因之前
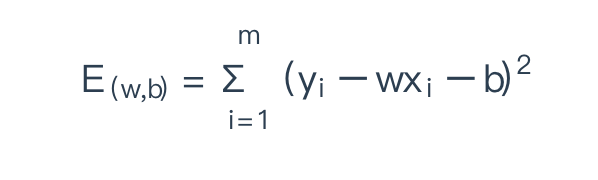
在使用MathJax来渲染LaTeX的过程当中发现每次进到网页公式都会渲染的很丑。例如下面这个样子。

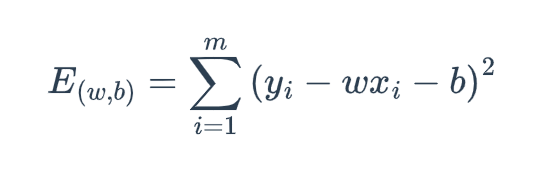
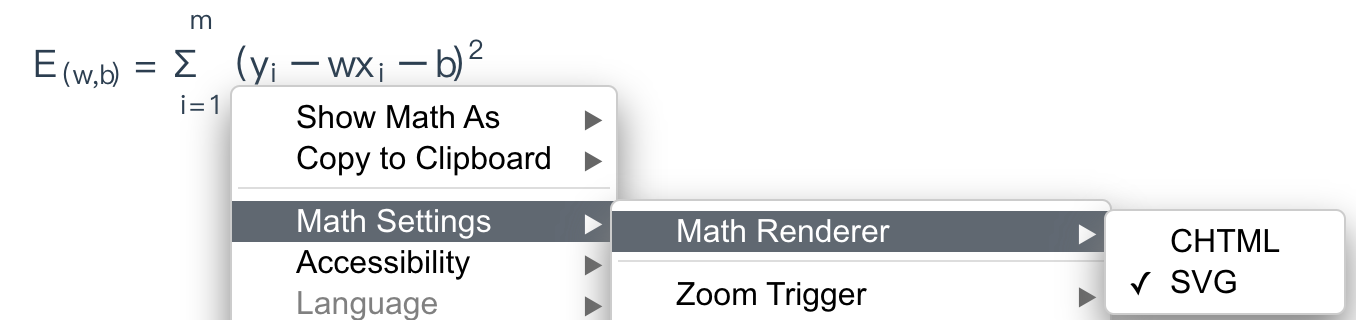
然后右键选择Math Renderer渲染方式为SVG之后

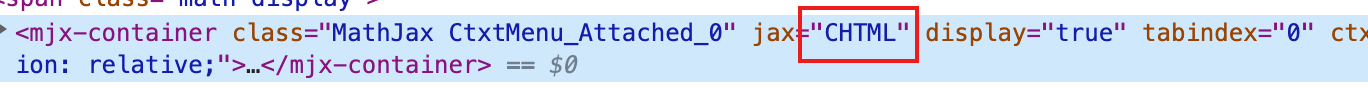
就会显示的很完美。但是在重新刷新页面之后依旧默认渲染为CHTML而并非SVG

而MathJax的设置界面依旧为SVG。

MathJax应该是根据cache缓存来存储用户信息的,但是为什么看样子并没有奏效。
尝试
尝试找了解决方法,但是这方面问题相关的文章很少。并没有找到准确同样问题的提问。
起初以为是版本问题,因为看到别人有的2.7.1和2.7.5版本的MathJax显示的是正常的。但是发现MathJax在从2.0更新到3.0的时候很多渲染模式被取消了,只剩下CHTML和SVG还有MathML的模式。
。。。
问题出在CDN。
解决方法
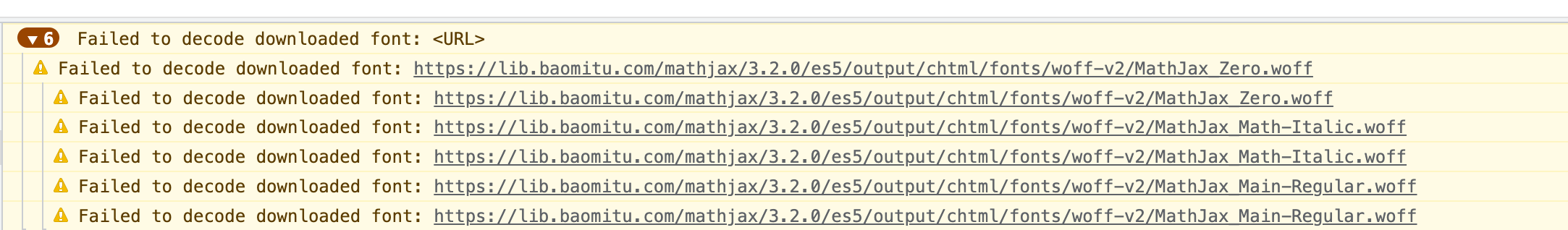
在尝试过程当中找到问题发生原因了。偶然看到网站控制台的警告信息,显示字体下载错误,Fluid主题默认使用的是baomitu的CDN服务,应该是baomitu那边收录不完整导致的。已经在去提Issue的途中了。

如果想继续使用baomitu的话就等待他们维护就好,或者临时把MathJax的CDN改成https://cdn.jsdelivr.net/npm/[email protected]/或者https://cdnjs.cloudflare.com/ajax/libs/mathjax/3.2.0/就可以解决。但是需要考虑是否所在区域能够正常访问之类的问题。
baomitu在网站里面说是同步的cdnjs项目,但是我用cdnjs提供的cloudflare CDN并没有出现相同问题。可能问题是出在baomitu这边数据有延迟?还是什么不太清楚。
结论
总而言之,换个MathJax的CDN,找个字体能顺利加载的就可以解决了。其余别的CDN用的是哪个没有影响。
预览: